イラストレーターでのデザインにおいて、理解すべき第一の基本は「パス」の操作方法だと思います。そのパスを自在に操作するには、パスの構成要素である「アンカーポイント(青い四角形)」への理解を深めると良いでしょう。アンカーポイントを配置していくことで、パスを伸ばしたり曲げたり方向を変えたりできます。つまり、アンカーポイントを思うように配置できるようになれば、それだけパスの自由自在に操れるということです。では、どうすればアンカーポイントを編集できるのでしょうか?
コントロールパネルで編集できる
アンカーポイントを編集する方法の一つに、コントロールパネルを使う方法があります。

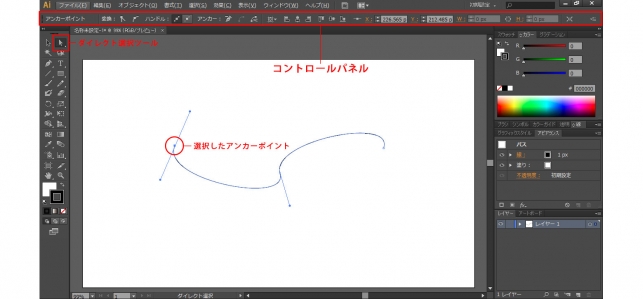
まずはイラレ画面の左に表示されているツールパネルより、「ダイレクト選択ツール」を選択し、使用できるようにします。その状況でアンカーポイントを選択すると、コントロールパネルでアンカーポイントを編集できるようになります。このとき、選択しているアンカーポイントの数によって、表示されるコントロールパネルの内容がやや異なります。
| ①アンカーポイントを 1つ選択したとき | ・切り替え ・ハンドルの表示(クリックできるだけ) ・削除、切断 ・アートボートに対する整列の基準 ・整列のアイコン |
| ①アンカーポイントを 複数選択したとき | ・切り替え ・ハンドルの表示 ・削除、切断 ・アートボートに対する整列の基準 (+キーアンカーに整列) ・整列のアイコン (+新たなアイコン) |
①アンカーポイントを1つ選択したとき
まずはアンカーポインを1つ選択したときのコントロールパネルの表示を見ていきます。

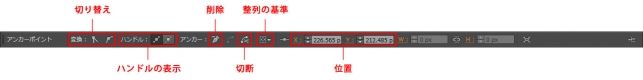
コントロールパネルに「アンカーポイント」と書かれており、パスの編集に役立つ機能がまとめられています。
●アンカーポイントの切り替え
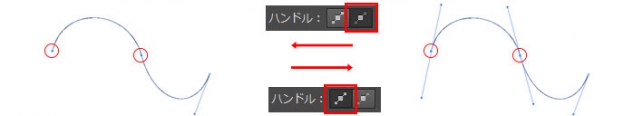
アンカーポイントに2つの種類あります。ハンドルのある「スムーズポイント」とハンドルのない「コーナーポイント」です。下記の図の左が「スムーズポイント」で、右が「コーナーポイント」です。

この2つのアンカーポイントをアイコンのクリックだけで簡単に切り替えることができます。どちらのアンカーポイントへ切り替わるかはアイコンを見ればわかります。
1点注意が必要なのは、コーナーポイント→スムーズポイント→コーナーポイントのように、2度アンカーポイントを切り替えたときに、もとの状態に戻るわけではありません。そのため、アンカーポイントの切り替えで間違えて行ってしまったときは、Ctrl+zで1つ手前の状況に戻ることをおすすめします。
●アンカーポイントのハンドルの表示/非表示
アンカーポイントのハンドルを表示するか非表示にするかを切り替えられる機能ですが、複数のアンカーポイントを選択している時にのみ有効な機能です。アンカーポイントを1つしか選択されていない場合でも、表示/非表示のアイコンをクリックして切り替えることはできますが、アートボード上のアンカーポイントでハンドルの表示・非表示が切り替わることはありません。
●アンカーポイントの削除
不必要なアンカーポイントを削除するためのアイコンです。

削除したいアンカーポイントを選択し、アイコンをクリックします。そうすると、削除されたアンカーポイントの両隣にあるアンカーポイントがつながったパスになります。削除されたアンカーポイントのハンドル操作による影響がなくなるので、パスの形が大きく変化する場合もあります。また、もし削除するアンカーポイントがパスの端に位置する場合は、隣のアンカーポイントが線端になります。
●アンカーポイントの切断
アンカーポイントを切断し、パスを分割するアイコンです。

パスを分割したい位置にあるアンカーポイントを選択し、アイコンをクリックします。クリックした直後の見た目はほとんど変化しません。しかし、選択ツールなどで改めてパスを選択してみると、パスが分割されているのがわかるはずです。
●アンカーポイントの整列の基準
アンカーポイントの整列の基準を表すアイコンです。「選択範囲に整列」にチェックが付いている場合は整列の操作をすることはできません。

「アートボードに整列」にチェックがついていると、整列アイコンが表示されます。選択しているアンカーポイントをアートボードに合わせて整列できます。例えば、上下中央揃えをクリックした場合、選択しているアンカーポイントはアートボードの上下方向の中央に移動します。
●アンカーポイントの位置
アンカーポイントの位置を座標で確認・移動できます。パスを1mmや1pixelで調整しないといけないときなど、アンカーポイントの細かい作業を行うのに便利です。
アンカーポイントを複数選択したとき
アンカーポインを2つ選択したとき、1つの場合に比べて、大きくコントロールパネルの表示が変わることはありません。ただ、3点だけ使える機能が増えるので、それらを説明します。
●複数のハンドルの表示方法の切り替え
選択した複数のアンカーポイントのハンドルを表示・非表示と切り替えるためのアイコンです。アンカーポイントを1つだけ選択した時も表示はされていますが、実際の機能としてつけるのはアンカーポイントを2つ以上選択した時のみです。

アンカーポイントを複数選択して、ハンドルの表示を切り替えられるアイコンを押します。そうすると、選択していたアンカーポイントのハンドルが表示、または非表示になります。選択していないアンカーポイントのハンドルについては当然そのままです。
●アンカーポイントの整列の基準
複数のアンカーポイントを選択すると、整列の基準は「キーアンカー」になります。「キーアンカー」とは、最後に選択したアンカーポイントのことを通常指します。ただし、アンカーポイントを選択しているときに、もう1度あるアンカーポイントをクリックすると、それが「キーアンカー」になります。
●アンカーポイントの整列
アンカーポイントを整列するためのアイコンです。整列の基準によって、整列の結果が違います。

複数のアンカーポイントを選択する場合、複数のパス上のアンカーポイントを選択することもあります。その場合もコントロールパネルの表示が変化します。
●選択した終点の結合
選択したアンカーポイントをつなげるためのアイコンです。ただし、2つの線端のアンカーポイントを選択したときのみ使えます。

つなげたいアンカーポイントを選択したら、アイコンをクリックします。そうすると、2つのパスが直線でつながれて、1つのパスになります。
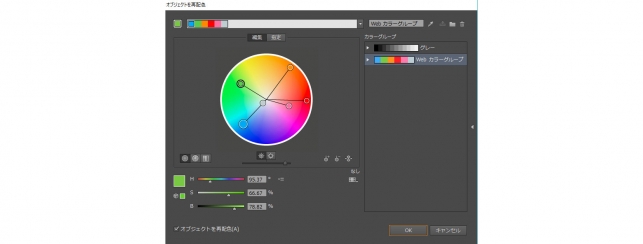
●オブジェクトの再配色
オブジェクトの再配色では、オブジェクトの色の変更などを一斉にできる機能です。いちいち色の変更をすると大変なデザインに使うと効果的です。

この表示を上手に使いこなせるようになると、デザインの色を自由に変更できるようになります。
まとめ
ここまでイラレでアンカーポイントを編集する方法を説明してきました。コントロールパネルを使えば、簡単にアンカーポイントを切り替えられることがわかったと思います。しかし、パスの細かい調整は「ペンツール」で行う必要があることを忘れないでください。
