Adobeのイラストレーターではオブジェクトを描画する方法でしかデザインを作成できないわけではありません。実は他にもデザイン方法があり、そんな中の1つでおすすめしているのが、写真をイラスト風にする、「トレース」機能です。
トレース機能を使うことで、より複雑なイラストを作成できたりと、デザインの幅が広がるので、必見の知識です。ここでは、具体的にどうすればトレース機能を使って、画像をイラストに変換することができるのか?を解説していきます。
画像トレースとは?
画像トレースとは、画像を活用してイラストに変換する操作です。専門的に説明すれば、写真などのラスター(ビットマップ)画像をベクター画像に自動的に変更する操作です。この操作はIllustratorのCS2になって追加され、当初は(CS5までは)、「ライブトレース」という名称でした。
この操作によって、自分の描いたイラストやスケッチなどを、イラレで取り込み、トレースすることでスケッチ等をデータとして編集できるようになります。なので、この操作を知っていると、イラレの使い方の幅が大きく広がります。
画像トレースの手順
それでは実際に写真を画像トレースしてみましょう。
1.アートボードを作る

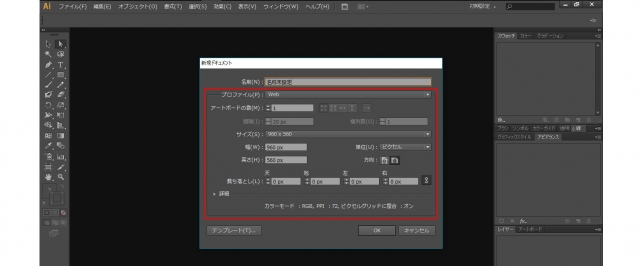
まずは準備として、アートボードを作成します。メニューバー「ファイル」>「新規」をクリックすると、新規ドキュメントのダイアログボックスが表示されます。ここで、プロファイルなどをトレース画像の使い方などによって設定します。
2.写真を配置する

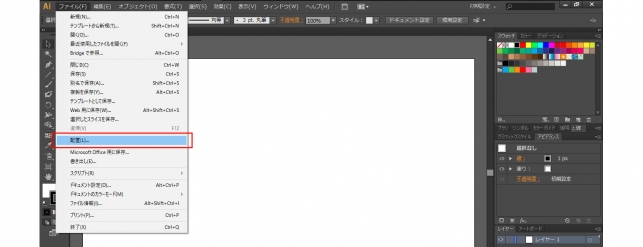
アートボードが作成できたら、トレースする写真をアートボード上に配置します。メニューバー「ファイル」>「配置」をクリックします。

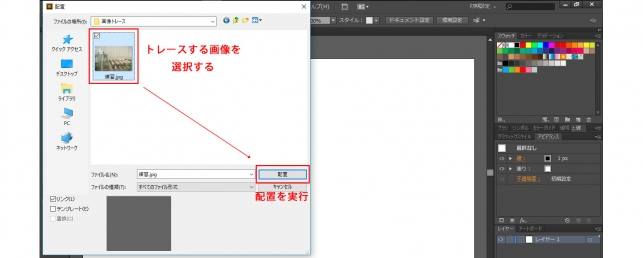
そうすると、トレースする写真を選択する画面がでてきます。写真を選択して「配置」をクリックすると、アートボード上に写真が配置できます。
3.画像トレースを作成する

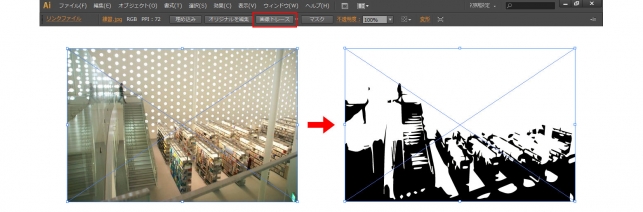
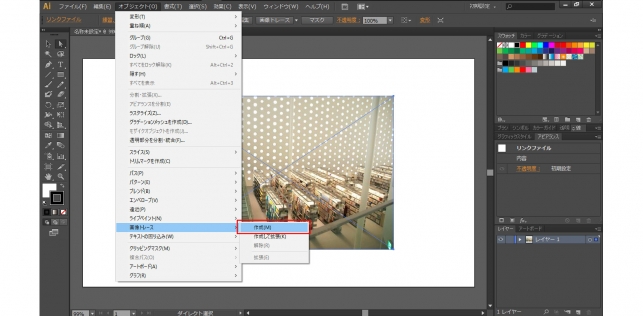
写真の配置ができたら、「画像のトレース」を行います。コントロールパネルに「画像トレース」ボタンがあるので、クリックします。そうすると、写真が白黒の表示になります。

この操作と同じことは、メニューバー「オブジェクト」>「画像トレース」>「作成」からも行うことができます。
4.画像トレースを調整する

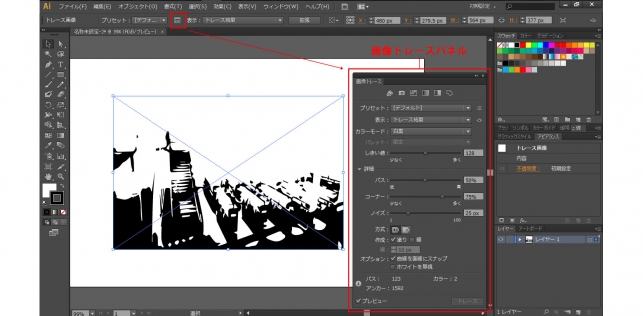
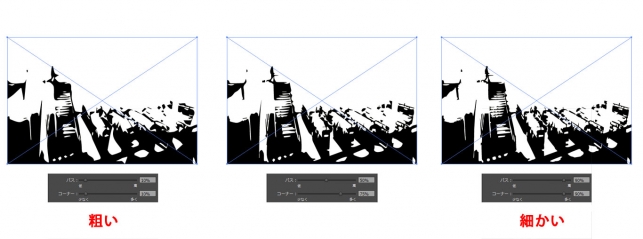
「画像トレース」ができたら、どこまで画像を忠実にトレースするかを調整します。そのために、コントロールパネルの「画像トレースパネル」のアイコンをクリックします。パネルが表示されたら、「パス」と「コーナー」によって、トレースの精度を設定します。

パスとトレースの値が大きいほど、細かいイラストができます。値が大きすぎると、写真なのかイラストなのかわからなくなる可能性もあります。調整前後の変化は、プレビューのチェックを入れたり外したりすることで確認できます。
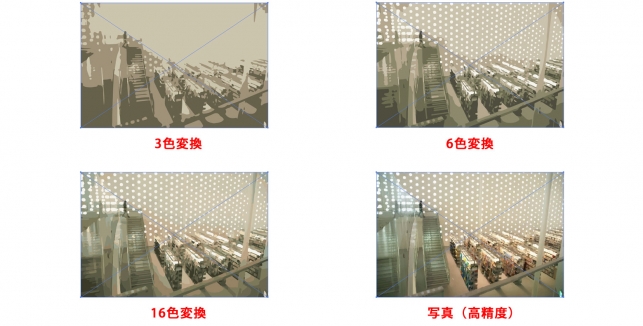
5.色を調整する

トレースの細かさを決めたら、今度は色を調整します。画像トレースパネルの「プリセット」には、複数のカラーパターンが準備されています。ここからお好みのパターンを選択するといいでしょう。もし細かく色を調整したい場合は、「しきい値」で色の数を設定するなどしてください。
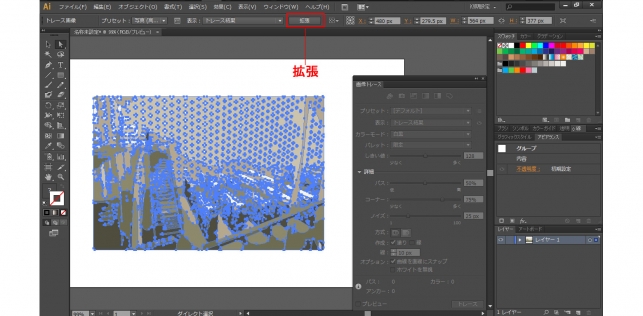
6.拡張する

ここまでの作業が終わったら、画像をベクター画像に変換します。そのために、コントロールパネルにある「拡張」ボタンを押します。そうすると、画像がパスに切り替わります。この時点で、画像トレースパネルなどでトレースの調整ができなくなります。
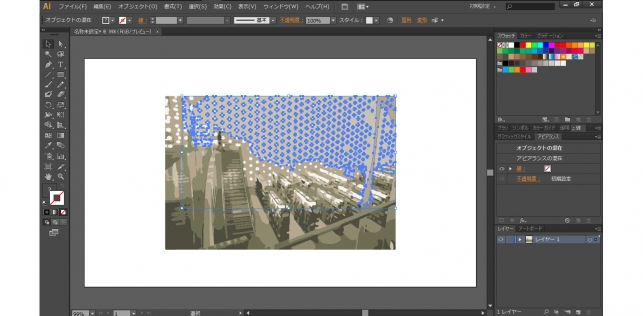
7.微調整する

写真がパスに変換されたので、ダイレクト選択ツールなどでパスの調整することができます。
トレースを使う上での注意点
トレース機能を活用すればイラストの作成方法の幅が広がるのは確かです。しかし、どの画像をトレースするのかには注意すべきです。ウェブ上にある画像を安易にトレースしてイラストを作成すると、後々で類似性を指摘されたり、ひどいケースだとパクリだと認定されたりなど、トラブルになる可能性があります。
トレースしても問題無い画像であるのか?は事前にしっかりと確認しておいたほうが良いでしょう。トラブルになってからでは取り返しのつかないこともあるので。
まとめ
ここまで写真をイラスト風にする、トレース機能について学んできました。画像トレースは意外と簡単にできてしまうのがわかったと思います。この機能を使う機会があれば、どんどん活用してほしいです。
