Adobeのイラストレーターでは、いくつものパスを組み合わせて、様々なオブジェクトを描画していきます。そのため、イラレでのデザイン作業能力を向上させるためには、パス操作への理解を深めることが必須となります。パス操作の能力が向上すればするほど、より複雑なデザイン描画ができるようになります。
基本的なパスの扱いの1つに「切断」があります。パスの切断について、基本的なものから応用までをしっかりと理解するのが重要です。それでは、「パスの切断」について見ていきましょう!
パスの切断する方法は大きく4種類
パスを切断する方法はいくつかあります。ここでは、その中の4つを取り上げていきます。
- コントロールパネルを使う
- はさみツールを使う
- ナイフツールを使う
- パスファインダーを使う
それでは1つ1つの方法を見ていきましょう!
基本:コントロールパネルを使う
コントロールパネルからパスを切断する方法は非常にオーソドックスで、簡単です。1点使いづらい点があるとすれば、パスを自由に切断することができない点です。その理由は、選択しているアンカーポイントした上でしかパスを切断できないからです。
具体的にどういうことなのか、使い方を交えて確認していきましょう。

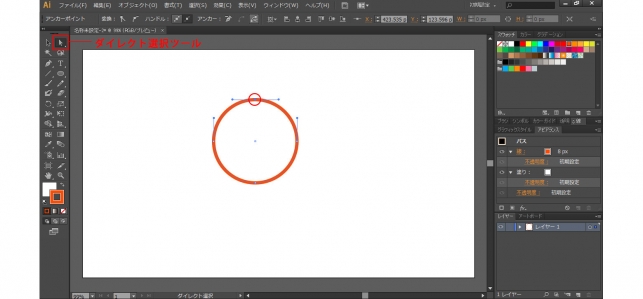
まずは、「ダイレクト選択ツール」を使えるようにした上で、切断したい位置にあるアンカーポイントを選択します。(※もし切断したい位置にアンカーポイントが無い場合には、「コントロールパネルを使って」パスを切断することはできません。解決方法としては、他の方法でパスを切断するか、あるいはアンカーパスを追加した上で改めてパスを切断するか、になると思います。)

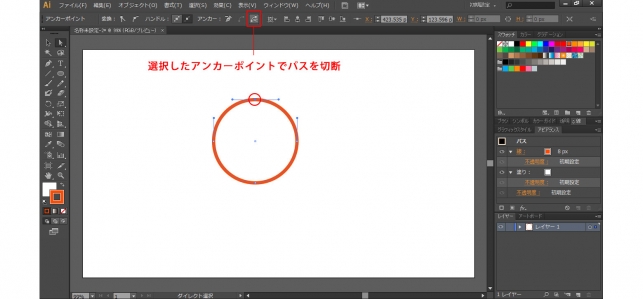
そうしたら、コントロールパネルにある「選択したアンカーポイントでパスを切断」のアイコンをクリックします。

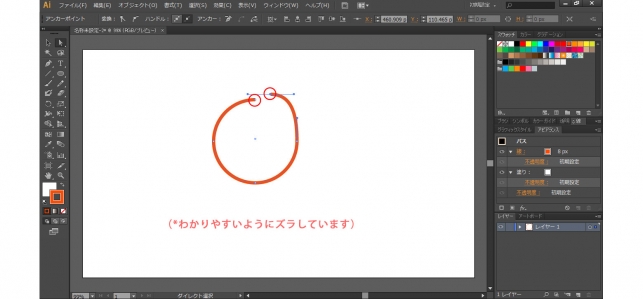
「選択したアンカーポイントでパスを切断」をクリックしただけでは見た目は変化しません。でも、切断された部分を「ダイレクト選択ツール」などで移動させてみると、パスが切断されているのがわかります。
自分が切断したい部分にアンカーポイントが無い場合は、「アンカーポイントの追加ツール」で切断する位置にアンカーポイントを追加すれば、パスを自在に切断できます。しかし、これでは手間がかかってしまうため、「コントロールパネルからの切断」はパス上のちょうど良い位置にアンカーポイントがある時に使うといいでしょう。
定番:はさみツールを使う
「はさみツール」でパスを切断すると、パス上の自由なところで切断できます。この点は「コントロールパネルを使う」とは大きな違いです。
具体的に「はさみツール」をどういうふうに使うのか、確認していきましょう。

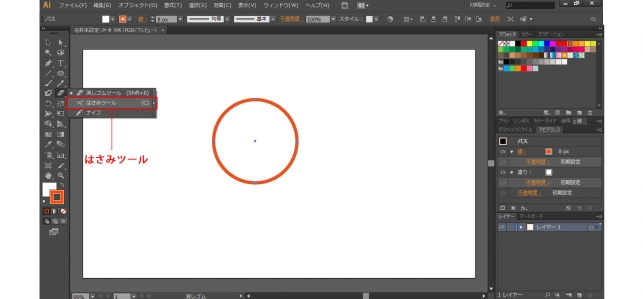
「はさみツール」は、ツールパネルで「消しゴムツール」や「ナイフツール」と一緒になっています。もしツールパネルにはさみのアイコンがないときは、消しゴムやナイフのアイコンを長めにクリックしましょう。隠れているツールが表示され、「はさみツール」を選択できます。

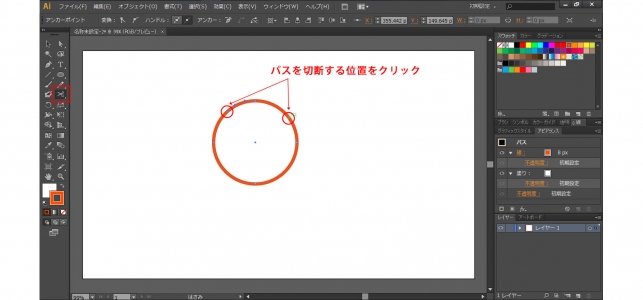
「はさみツール」が選択できたら、パスを切断したい位置でクリックしましょう。

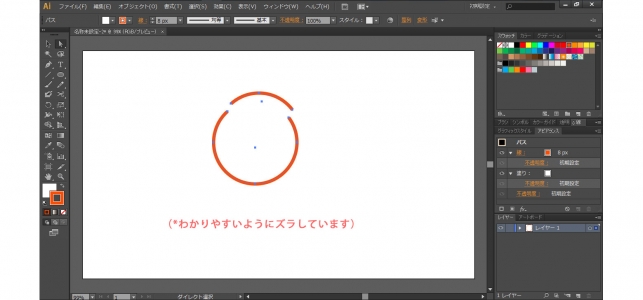
そうすると、クリックした位置でパスが切断されます。非常に簡単にパスの切断ができるので、ある程度ラフに切断しても問題ないときは、「はさみツール」を使いましょう。
定番:ナイフツールを使う
「ナイフツール」は”クローズ”パスを切断するのに向いています。もちろん、”オープンパス”も切断できますが、デザインが崩れてしまう可能性があります。
具体的に「ナイフツール」をどういうふうに使うのか、確認していきましょう。

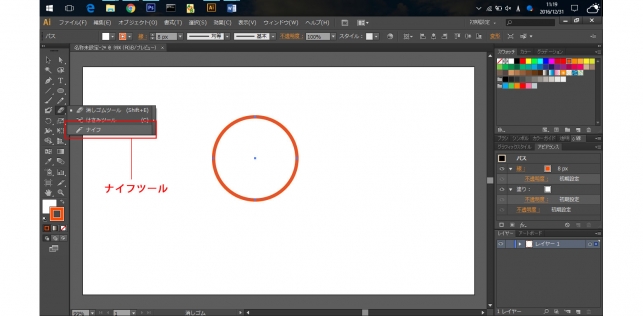
「ナイフツール」はツールパネルで「消しゴムツール」と一緒になっています。もしツールパネルにナイフのアイコンがないときは、消しゴムやはさみのアイコンを長めにクリックしましょう。隠れているツールが表示され、「ナイフツール」を選択できます。

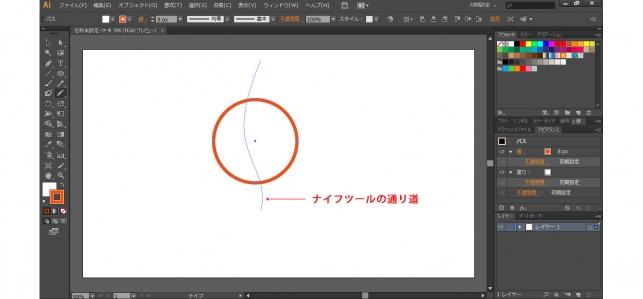
「ナイフツール」が選択できたら、アートボード上でパスを切断します。オブジェクトを分割したり切り取ったりするように、ドラッグで切断位置を決められます。

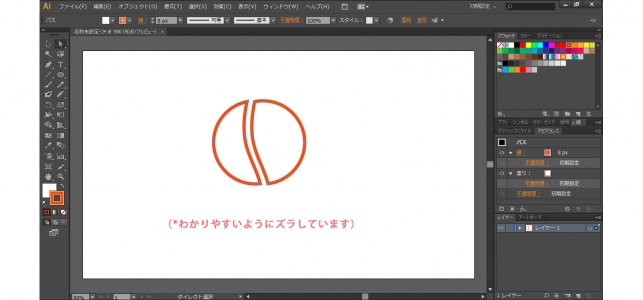
ドラッグをやめると、ナイフツールが通った道で切断されます。切断面にはそのオブジェクトの線の属性になります。ここでは、円形のクローズパスを切断したので、マウスをドラッグさせた”道”が切断面になっています。

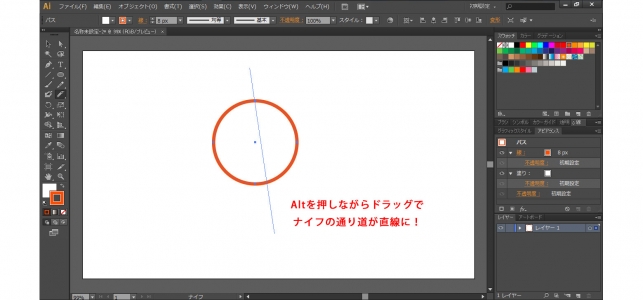
「ナイフツール」で切断がきれいにいかないことも多いです。しかし、直線で切断しようとするなら、「Alt(Macの場合はoption)」キーを押すだけで、切断面に直線を出すことが簡単にできます。
応用:パスファインダーを使う
パスファインダーでパスの切断を行うと、緻密な切断をすることができます。数ピクセルや数ミリの精度で切断しないといけないときなどには、この方法がオススメです。
それでは「パスファインダー」を使ったパスの切断方法を見ていきましょう!

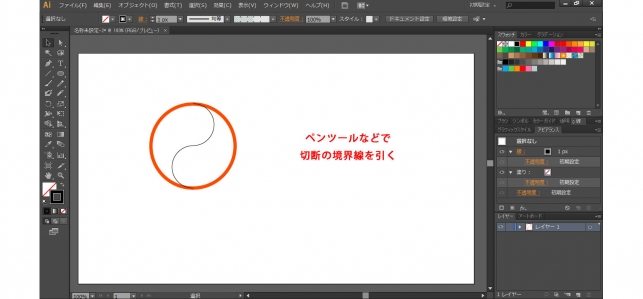
まずは、切断したい位置に「ペンツール」などで新たな線を引きます。

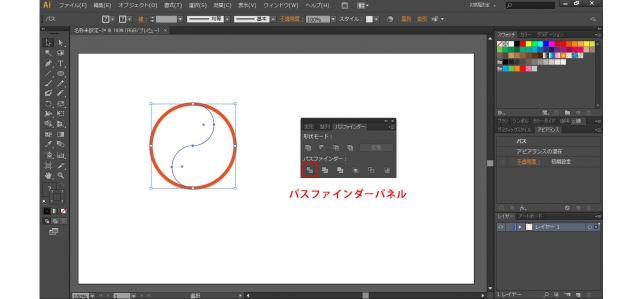
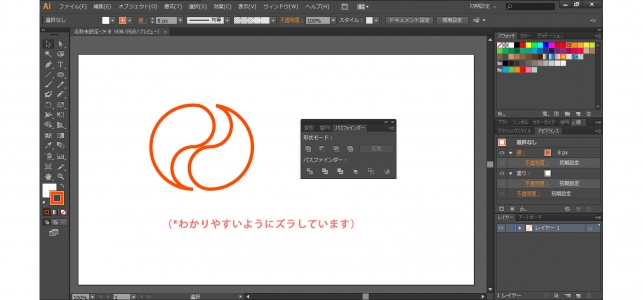
線を引き終えたら、切断したいパスと先ほど引いた線を一緒に選択し、「パスファインダー」で「分割」をします。「パスファインダーパネル」はメニューバー「ウィンドウ」から表示させることができます。

パスファインダーで分割をすると、引いた線できれいにパスが分割されます。
まとめ
パスの切断にもいくつかの方法があることがわかっていただけたでしょうか?。それぞれの切断の特徴をしっかりと理解し、場面ごとに最適な方法を選択できるようになるといいでしょう。

