パンフレットなどで簡略的な地図を載せたいと思ったときに、イラストレーターで地図を作ることもあると思います。道路のように単純な線で表せるものであれば簡単に地図を再現できるが、地図には道路以外にも線路のようにやや複雑な手の混んだものは再現するのが大変なはずです。
そもそも線路をどのようにデザインすれば良いのか?がわからない方もいると思うので、ここで地図の「線路」に特化して作成手順を紹介していきます。紹介されている手順を守れば最終的にきれいな線路が描画できるので、ぜひ参考にしてください。
地図上の線路は2種類ある
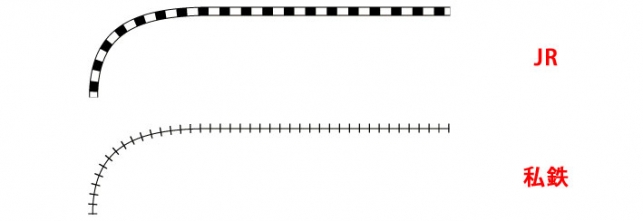
普段何気なく見ている地図では、一般的に2種類の線路が使い分けられています。2種類というのは、JRと私鉄の線路です。下の図のように、JRは白黒の太い破線、私鉄は短い線をつなぐ細線で表します。小学生のときに社会科の授業で学習したことを思い出せば、誰でもどちらの表記がJRか私鉄かは瞬時に判断できるでしょう。

イラレでどのまで再現するか?
大前提として、JRと私鉄はデザインを分けてマップに再現したほうが見た人が理解しやすくなるので良いと思います。特に都心など、JRと私鉄の線路が複雑に入り乱れている場所をマップで表現したいのであれば、JRと私鉄の路線がひと目でわかるようにしておくとより伝わりやすい地図になるうはずです。一方で線路をデザインするのは非常に大変で、時間もかかります。作業時間が無いなどの状況では、線路をどこまで忠実に再現するかを考えたほうが良いでしょう。場合によってはJRと私鉄のデザインが同じであっても良いかもしれません。
それでは具体的なデザイン方法について、JRと私鉄のそれぞれで紹介していきます。
JRの線路の作り方
それでは、まずJRの線路の表記の書き方を説明していきます。

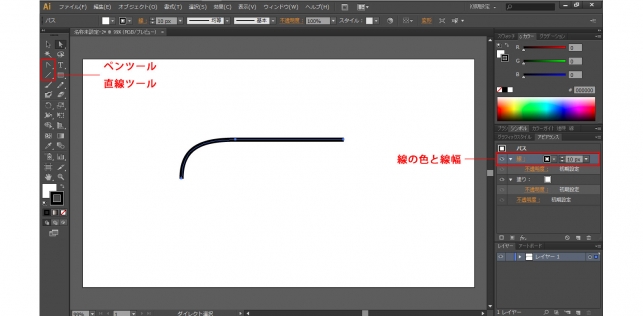
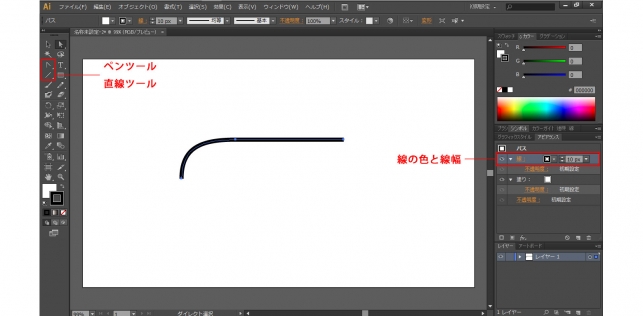
まず、「ペンツール」や「直線ツール」で線路の位置に線を引きます。そして、「アピアランスパネル」で線の色と線幅を設定します。線幅は8-10px(またはpt)くらいがおすすめです。

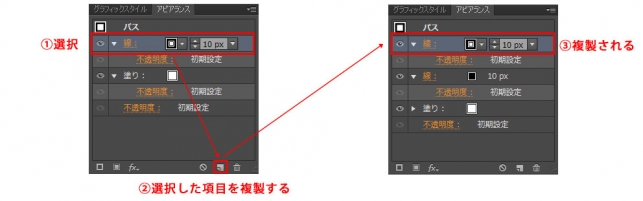
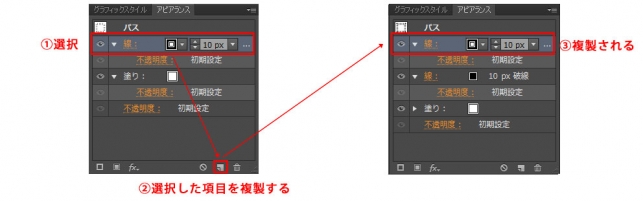
線路の基準となる線が引けたら、「アピアランスパネル」で線を複製します。線を選択し、「選択した項目を複製」というアイコンをクリックすると、同じ色と幅である線が複製されます。

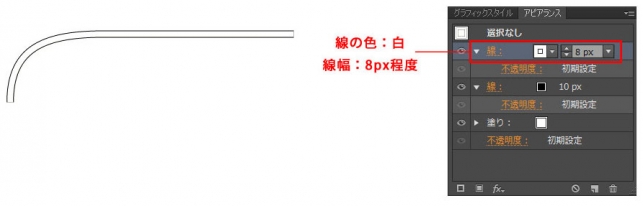
線の複製ができたら、複製した線の色と幅を変更します。線の色は白、幅は先程設定した幅から2px(または2pt)ほど細くするといいでしょう。そしたら、アートボード上に黒縁の白線が引けているのが確認できます。

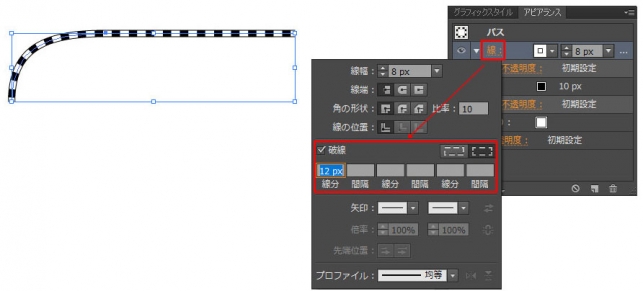
最後に、「アピアランスパネル」で「線(オレンジ色の文字)」をクリックします。そうすると、線の設定オプションが表示されます。破線の項目があるので、チェックボックスにチェックをつけます。線分に10-12px(またはpt)の値を入力したら、JRの線路が完成します。
私鉄の線路の作り方
今度は、私鉄の線路の表記の書き方を説明していきます。

線路の位置に線を引き、線の色と線幅を設定するところまでは同じです。

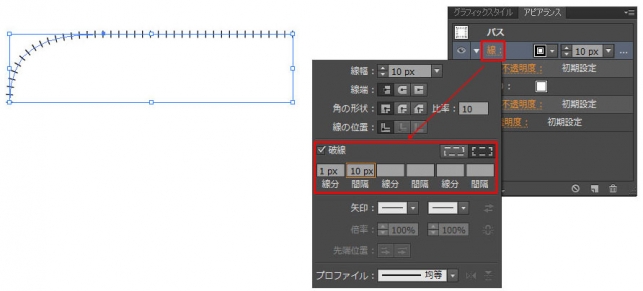
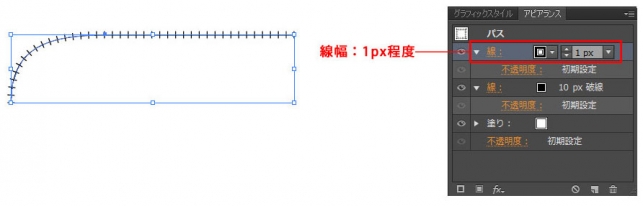
線路の基準となる線が引けたら、「アピアランスパネル」の「線(オレンジ色の文字)」をクリックします。破線の項目にチェックを入れて、線分1px(または1pt)と間隔10px(または10pt)程度の数値を入力します。そうすると、アートボード上に短い細線が並んだような破線が引けています。

破線が引けたら、その破線をアピアランスパネルで複製します。線を選択し、「選択した項目を複製」のアイコンをクリックすると、線が複製されます。

最後に、複製した線の線幅を1px(または1pt)程度にすれば、私鉄の線路が完成します。
駅を作る
線路を引けたら、駅をつけないといけません。駅の設置方法はJRと私鉄で共通したやり方です。ここでは、私鉄を例にとって説明していきます。

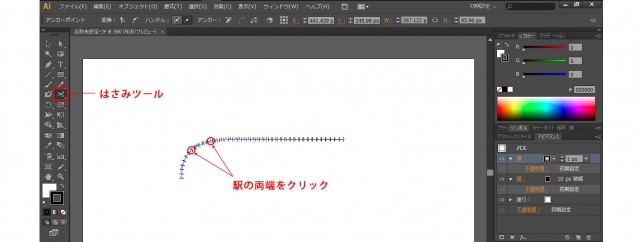
まず、駅の部分を線路から切り取ります。「はなみツール」を選択し、線路のパスの上で駅の両端をクリックします。そうすると、駅となる部分のパスが切り取られます。

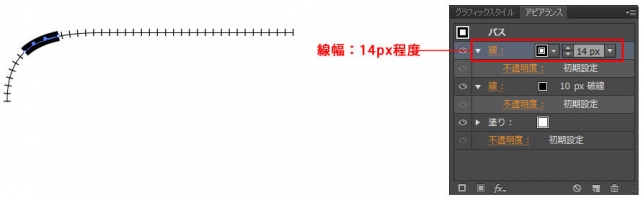
駅の部分のパスが切り取れたら、切り取れた部分の線幅を12-14px(またはpt)に設定します。

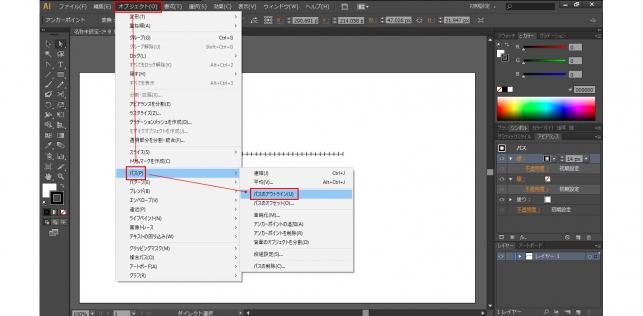
そして、メニューバー「オブジェクト」>「パス」>「パスのアウトライン」をクリックします。

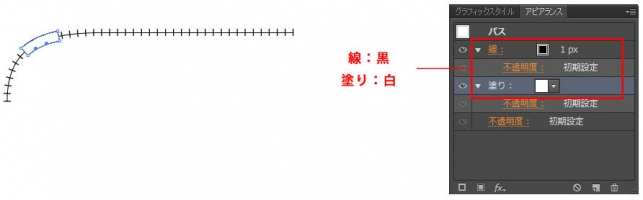
「パスのアウトライン」が終わったら、線を黒、塗りを白に設定します。そしたら、線路に駅ができたのが確認できます。
まとめ
ここまでイラレで線路を引く方法を説明してきました。地図を描く上で、線路は必須です。ぜひこの機会に2種類の線路の書き方を覚え、わかりやすい地図を描けるようになってください。【信号編】や【完成編】もあるので、興味があれば読んでみてください。