イラストレーターの線はベジェ曲線と呼ばれ、きれいな線を描けるという特徴です。しかし、イラレでベジェ曲線を描くのと、紙の上で線を描くのではまったく方法が違います。そのため、イラレを初めて使う人は線を描くのにも一苦労します。ここでは、どうすればベジェ曲線を自由自在に描くことができるのか、基本から確認していきましょう。
パスはイラレの基本の「き」
イラストレーターでデザインをするとき、どんなに複雑なものであっても、「線と塗り」の組み合わせです。その「線と塗り」の基準となるのが「パス」です。基準となる「パス」に線や塗りの設定を加えることで様々なデザインを作ることができます。

「パス」とは、大きく3つの要素から成り立っています。
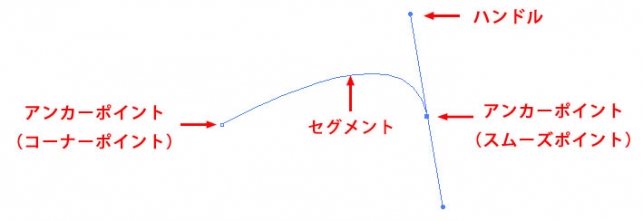
アンカーポイント
アンカーポイントとは、線の頂点など、パス上にある四角形の点のことです。
・コーナーポイント
コーナーポイントとはアンカーポイントの1種で、ハンドルのないアンカーポイントです。パスの方向が変化するときは尖った角ができます。
・スムーズポイント
スムーズポイントとはアンカーポイントの1種で、ハンドルのついたアンカーポイントです。パスの方向が変化するときはなめらかな曲線ができます。
セグメント
セグメントとは、アンカーポイントを結ぶ線のことです。この部分が「線と塗り」の基準となります。
ハンドル
ハンドルとは、セグメントの曲がりを調整するところです。スムーズポイントから出ていて、ハンドルをドラッグすることで操作します。
ペンツールの操作を理解しよう
イラストレーターでパスを描画するのに、もっとも使われるのがペンツールです。ペンツールでは、アートボード上にアンカーポイントを配置することができます。アンカーポイントを1つだけ配置することも稀にありますが、基本的には複数のアンカーポイントを配置します。複数のアンカーポイントを配置した場合、その直前に配置したアンカーポイントとセグメントでつながります。

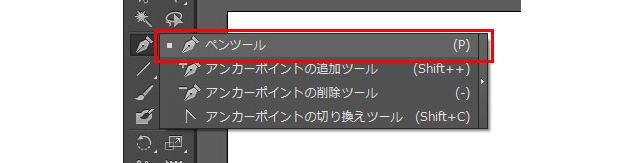
ツールパネルのペンマークを長押しすると、4つのツールが出てきます。その中の一番上にあるペンツールを選択します。
直線を引く
それでは、まずペンツールで直線を引いてみます。

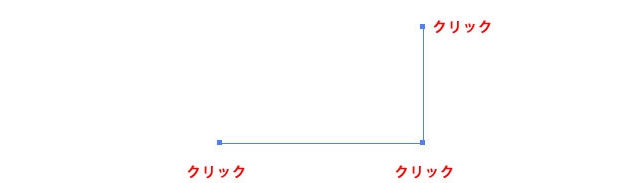
直線を引くには、引きたい直線の始点と終点の位置にアンカーポインを配置するだけです。アートボード上で、始点と終点の位置をクリックすると、アンカーポイントがセグメントで結ばれて直線になります。
複数の直線がつながった線を引きたい場合、始点と終点だけではなく角の位置にアンカーポイントを配置します。始点→角→終点の順番で、アートボード上でクリックすると、引きたい線が引けます。
曲線を引く
次に、ペンツールで曲線を引いてみます。直線を引く場合と違うのは、クリックではなくドラッグを使って、アンカーポイントを配置していくことです。

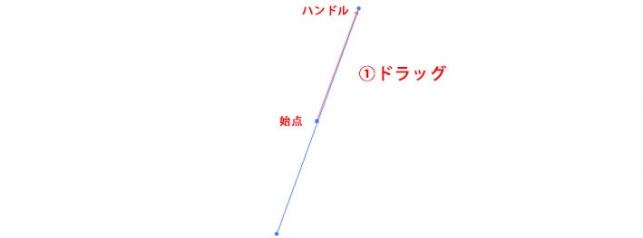
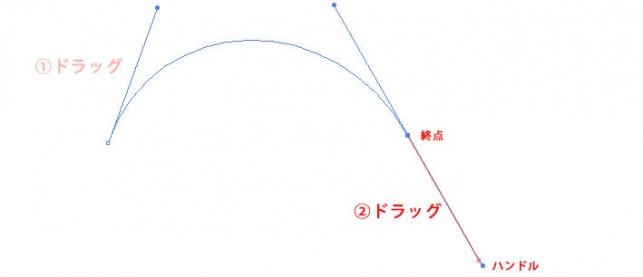
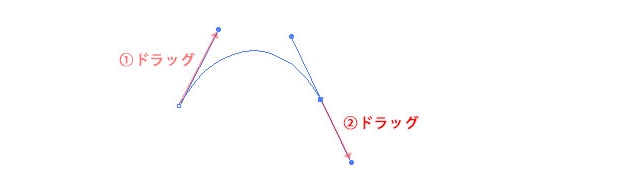
まずは、曲線の始点となる位置にアンカーポイントを配置していきます。図の矢印ようにドラッグします。そうすると、ドラッグを始めた位置がアンカーポイントに、ドラッグが終わった位置がハンドルになります。

始点となるアンカーポイントが配置できたら、今度は終点となるアンカーポイントを配置します。始点のときと同様にアートボードの適当な位置でドラッグをします。そうすると、ドラッグを始めた位置がアンカーポイントに、ドラッグが終わった位置がハンドルになります。
始点と終点の2つのアンカーポイントがセグメントと結ばれ、曲線が引けたのが確認できます。
ペンツールでアートボード上をクリックすると「コーナーポイント」が、ドラッグすると「スムーズポイント」が表示されます。イラレでは2種類のアンカーポイントを組み合わせて曲線を引いていきます。
ハンドルとセグメント
曲線を引くにはペンツールでアンカーポイントを配置すればいいことがわかりました。しかし、まだ”自由自在に”曲線を引くことはできません。では、どうすれば自由自在に曲線を引けるようになるのでしょうか?そのために理解しないといけないのが、ハンドルとセグメントの関係です。なぜなら、ハンドルの角度と長さによって、セグメントの曲がりは変化します。

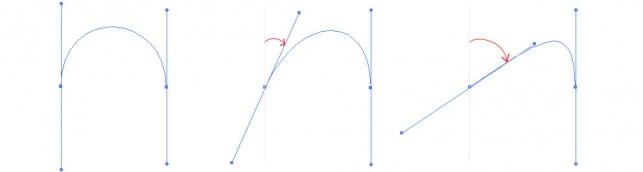
ハンドルの角度とセグメントの関係は、ハンドルを傾ければ傾けるほど、曲線はつぶれていきます。

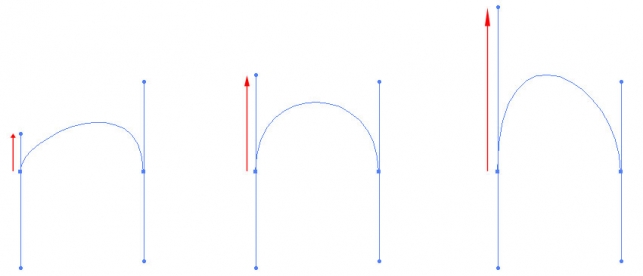
ハンドルの長さとセグメントの関係は、ハンドルを伸ばすほど、曲線は伸ばした方向に引っ張られた形になります

セグメントの曲がりはハンドルの角度と長さによって調整できます。特定のセグメントの曲がりを実現するには、角度と長さの組み合わせが1通りしかないわけではありません。ハンドルの角度が一致して長さの合計が等しければ、同じセグメントの曲がりになります。
ただし、一方のハンドルの長さが極端に短くなってしまうと、後々にセグメントの曲がりを変更しにくくなってしまいます。だから、なるべく両方のハンドルの長さが等しくなるように曲線を引くといいでしょう。
ハンドルへの操作とは
セグメントの曲げ方がわかったら、次にハンドルを操作してより複雑な曲線を引く方法を学びます。ハンドルへの操作を行うときに使うのは「アンカーポイントの切り替えツール」が一般的です。

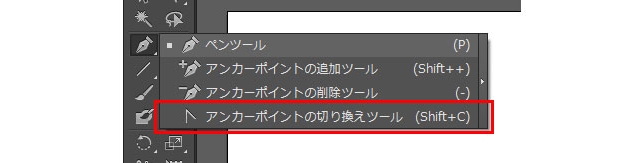
ツールパネルで「ペン」のマークを長押しると「アンカーポイントの切り替えツール」が表示されるので、そのツールを選択します。このツールではアンカーポイントを操作し、ハンドルの表示などを切り替えることができます。それでは、このツールでできる3つの操作を詳しく見ていきましょう。
ハンドルを消す
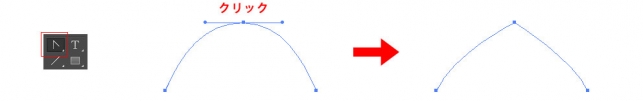
アンカーポイントには、ハンドルの無い「コーナーポイント」と、ハンドルが有る「スムーズポイント」の2種類あります。スムーズポイントからコーナーポイントへ切り替えるためには、そのアンカーポイントをクリックするだけです。

「アンカーポイントの切り替えツール」でアンカーポイントをクリックすると、曲線が尖った角に変化します。
ハンドルを出す
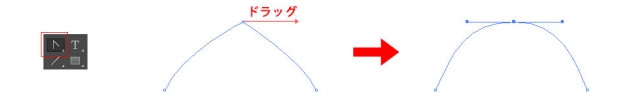
アンカーポイントを消せるので、逆の操作の「アンカーポイントを出すこと」も当然できます。

「アンカーポイントの切り替えツール」でアンカーポイントからある方向にドラッグすると、ハンドルが表示されます。ドラッグの大きさによってハンドルの長さが変わります。
ハンドルを折り曲げる
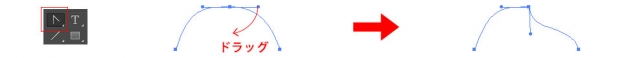
ハンドルの角度を変えるのなら、「ダイレクト選択ツール」でもできよね?と思うかもしれません。しかし、「アンカーポイントの切り替えツール」では、片方のハンドルの角度だけを変えることができます。

「アンカーポイントの切り替えツール」で、ハンドルの先端を選択し、好きな方向にドラッグします。そうすると、1つのアンカーポイントに2つあるハンドルのうち、選択したハンドルのみが動きます。

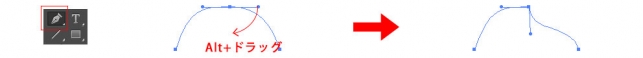
実はこの操作はペンツールでもできます。「Alt」キーを押しながらハンドルの先端をドラッグすると、同じ操作になります。
ハンドルを折り返すことで、「コーナーポイント」とは別の尖った角のパスを作ることができます。
複雑な線を引く
ここまで、パスの基本から「アンカーポイントの切り替えツール」の操作まで学んできたので、パスでベジェ曲線を引くのに慣れてきたでしょう。ここからは、ここまでに学んできたことを組み合わせて、複雑なベジェ曲線を引く方法を見ていきましょう。使うツールは「ペンツール」のみです。
曲線から曲線を引く
まずは曲線と曲線が滑らかにつながったベジェ曲線の引き方です。

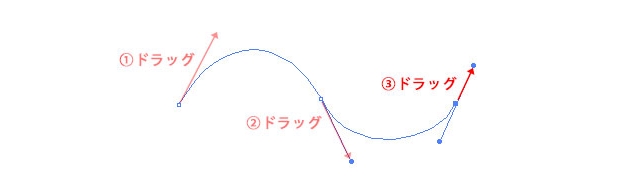
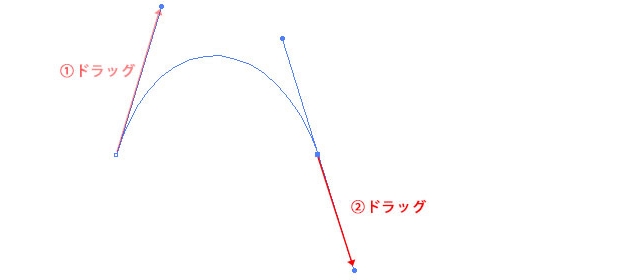
1つ目の曲線を引く方法は「ペンツール」の使い方で説明した通りです。「ペンツール」で、始点と終点の位置でそれぞれドラッグし、アンカーポイントを配置します。

次に、2つ目の曲線の終点の位置でドラッグします。そうすると、1つ目の曲線の終点が始点となっている2つ目の曲線が引かれます。
3つ、4つ、5つ・・・とつながった曲線を引きたい場合は、2つ目以降の曲線の終点となるアンカーポイントを配置していくだけです。
曲線から直線を引く
線は曲線だけ、直線だけの組み合わせではありません。曲線と直線が組み合わさる線もたくさんあります。

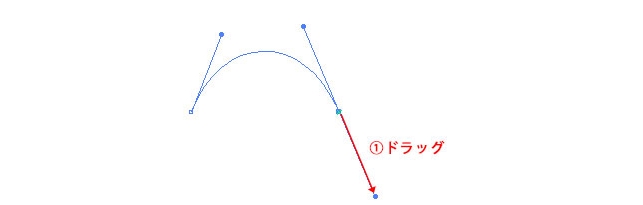
曲線から直線を引くには、まずは曲線を引きます。

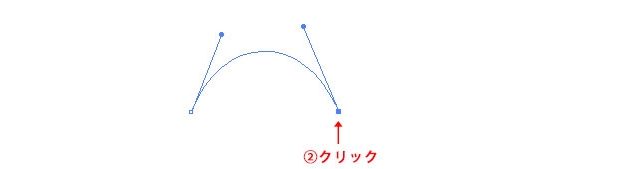
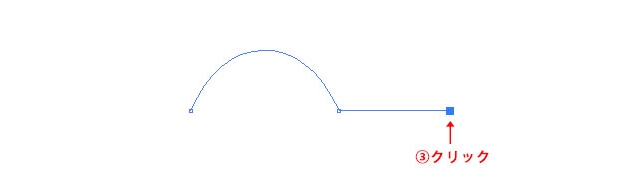
そうしたら、直線の始点となるアンカーポイントにマウス(ペン)を近づけます。マウス(ペン)に尖りマーク(^)の表示が追加されます。その状態で、アンカーポイントをクリックします。ハンドルの片方が消えるのが確認できます。

後は、直線の終点となる位置をアートボードでクリックし、アンカーポイント(コーナーポイント)を配置します。
直線から曲線を引く
曲線から直線を引く方法がわかったので、今度は直線から曲線を引く方法についてです。

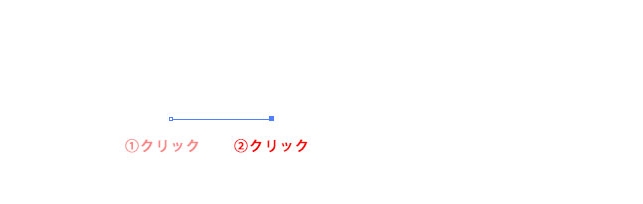
まずは、始点と終点のアンカーポイントを配置して、直線を引きます。

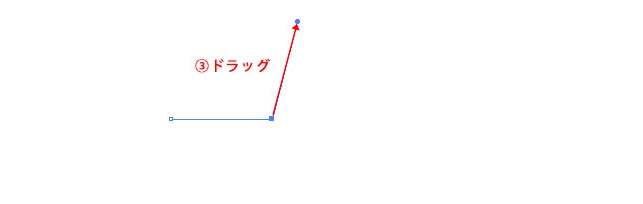
曲線の始点となるアンカーポイントにマウス(ペン)を近づけます。マウス(ペン)に尖りマーク(^)の表示が追加されるので、そのアンカーポイントからドラッグします。そうしたら、アンカーポイント(コーナーポイント)からハンドルが出てきます。

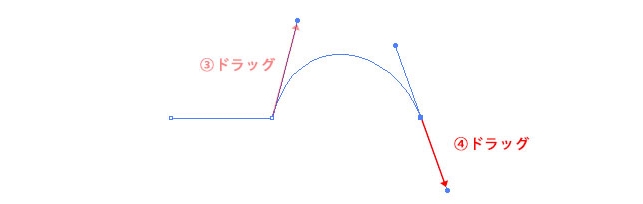
後は、曲線の終点となる位置をアートボードでドラッグし、アンカーポイント(スムーズポイント)を配置します。
曲線を折り返す
曲線から曲線を引く方法に一工夫することで、曲線を折り返して曲線をつなげることもできます。

まずは、1つ目の曲線を引きます。

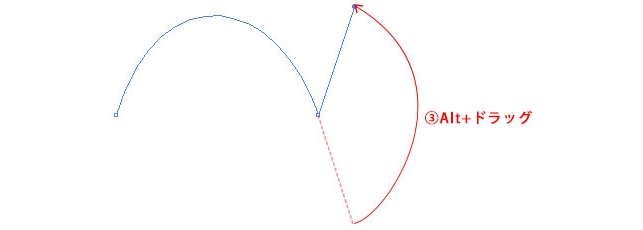
折り返したいアンカーポイントについたハンドルを「Alt」キーを押しながらドラッグして、ハンドルを折り返します。

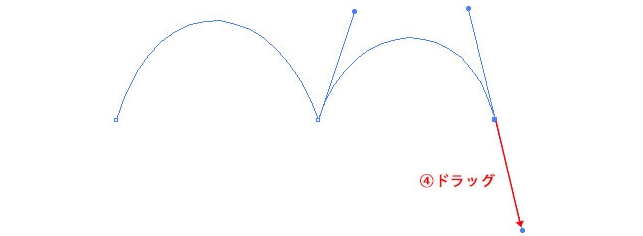
後は、曲線の終点となる位置をアートボードでドラッグし、アンカーポイント(スムーズポイント)を配置します。
まとめ
このように、「ペンツール」と「切り替えツール」で様々なベジェ曲線を引くことができます。しかし、ここでの説明を読んだだけでは、イラレの技術はまったく上達しません。実際に自分でイラストレーターを起動し、たくさんのベジェ曲線をひいてください。
